Pruebas de Usuario en Diseño Responsive: Cómo y Por Qué Realizarlas Efectivamente

¡Bienvenidos a MaestrosWeb! Aquí encontrarás el lugar perfecto para perfeccionar tus habilidades en desarrollo y diseño web. ¿Quieres descubrir cómo llevar tus diseños al siguiente nivel? Nuestro artículo principal, "Pruebas de Usuario en Diseño Responsive: Cómo y Por Qué Realizarlas Efectivamente", te guiará en el fascinante mundo de las pruebas de usuario en el diseño responsive. Prepárate para sumergirte en un contenido que te desafiará a explorar nuevas perspectivas y a dominar técnicas vanguardistas. ¡Bienvenidos a la revolución del diseño web!
¡Bienvenidos a MaestrosWeb!
Aquí encontrarás el lugar perfecto para perfeccionar tus habilidades en desarrollo y diseño web.
¿Quieres descubrir cómo llevar tus diseños al siguiente nivel?
Nuestro artículo principal, "Pruebas de Usuario en Diseño Responsive: Cómo y Por Qué Realizarlas Efectivamente", te guiará en el fascinante mundo de las pruebas de usuario en el diseño responsive. Prepárate para sumergirte en un contenido que te desafiará a explorar nuevas perspectivas y a dominar técnicas vanguardistas. ¡Bienvenidos a la revolución del diseño web!
- Introducción
- ¿Por qué realizar pruebas de usuario en diseño responsive?
- Técnicas efectivas para realizar pruebas de usuario en diseño responsive
- Consideraciones importantes al realizar pruebas de usuario en diseño responsive
- Errores comunes en las pruebas de usuario en diseño responsive
- Conclusión
-
Preguntas frecuentes
- 1. ¿Por qué son importantes las pruebas de usuario en el diseño responsive?
- 2. ¿En qué consisten las pruebas de usuario en el diseño responsive?
- 3. ¿Cuándo se deben realizar las pruebas de usuario en el diseño responsive?
- 4. ¿Cuáles son los beneficios de realizar pruebas de usuario en el diseño responsive?
- 5. ¿Qué herramientas se pueden utilizar para realizar pruebas de usuario en el diseño responsive?
- Reflexión final: La importancia de las pruebas de usuario en diseño responsive
Introducción

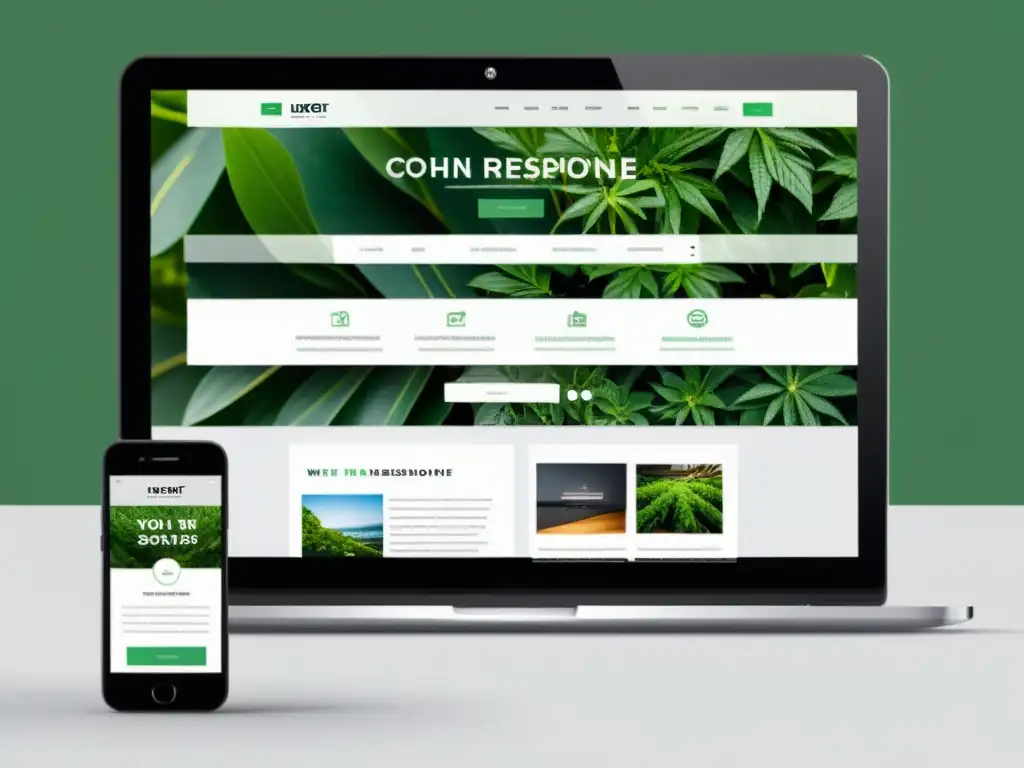
En el mundo actual, el acceso a la web se realiza desde una amplia variedad de dispositivos, como teléfonos inteligentes, tabletas, computadoras portátiles y de escritorio. Por lo tanto, es crucial que los sitios web se adapten de manera efectiva a diferentes tamaños de pantalla y resoluciones. El diseño responsive se ha convertido en una práctica estándar en el desarrollo web para garantizar una experiencia óptima para todos los usuarios, independientemente del dispositivo que utilicen.
Importancia del diseño responsive en el desarrollo web
El diseño responsive es crucial en el desarrollo web debido a la diversidad de dispositivos que se utilizan para acceder a Internet. Al implementar un diseño responsive, se garantiza que los usuarios puedan acceder y navegar por un sitio web de manera efectiva, independientemente del dispositivo que estén utilizando. Esto no solo mejora la experiencia del usuario, sino que también tiene un impacto positivo en el rendimiento y la clasificación en los motores de búsqueda.
Además, el diseño responsive es fundamental para mantener la coherencia de la marca y la presentación de la información en todos los dispositivos, lo que a su vez contribuye a la credibilidad y la confianza de los usuarios en el sitio web.
El diseño responsive es esencial en el desarrollo web moderno para garantizar una experiencia óptima del usuario, mejorar el rendimiento y la visibilidad en línea, así como para mantener la coherencia de la marca en todos los dispositivos.
Beneficios de las pruebas de usuario en diseño responsive
Las pruebas de usuario en diseño responsive ofrecen una serie de beneficios significativos para el desarrollo web. Al realizar pruebas con usuarios reales en una variedad de dispositivos, es posible identificar y solucionar problemas de usabilidad y visualización que de otra manera podrían pasar desapercibidos. Esto conduce a una mejora sustancial en la experiencia del usuario y en la efectividad del diseño responsive.
Además, las pruebas de usuario proporcionan información valiosa sobre cómo interactúan los usuarios con el sitio web en diferentes dispositivos, lo que puede guiar decisiones de diseño y desarrollo para optimizar la experiencia del usuario en todos los contextos de uso.
Las pruebas de usuario en diseño responsive son fundamentales para identificar y solucionar problemas de usabilidad, mejorar la experiencia del usuario y optimizar el diseño responsive en el desarrollo web.
¿Qué son las pruebas de usuario en diseño responsive?
Las pruebas de usuario en diseño responsive son procesos que implican la evaluación del rendimiento y la experiencia del usuario en un sitio web en una variedad de dispositivos, incluyendo teléfonos inteligentes, tabletas, computadoras portátiles y de escritorio. Estas pruebas involucran a usuarios reales que interactúan con el sitio web y proporcionan retroalimentación sobre la usabilidad, la navegación y la presentación del contenido en diferentes dispositivos.
Al realizar pruebas de usuario en diseño responsive, se busca identificar posibles problemas de visualización y funcionalidad en distintos dispositivos, así como recopilar información detallada sobre la experiencia del usuario en cada contexto. Esta información es fundamental para realizar ajustes y mejoras que garanticen una experiencia óptima del usuario en todos los dispositivos.
Las pruebas de usuario en diseño responsive son procesos de evaluación que permiten obtener retroalimentación directa de los usuarios sobre la experiencia del sitio web en diversos dispositivos, lo que resulta en mejoras significativas en la usabilidad y el diseño responsive.
Importancia de realizar pruebas efectivas en diseño responsive
Realizar pruebas de usuario en diseño responsive es crucial para garantizar que un sitio web se adapte de manera óptima a una variedad de dispositivos y tamaños de pantalla. La importancia radica en la necesidad de proporcionar una experiencia consistente y de alta calidad a todos los usuarios, independientemente del dispositivo que utilicen para acceder al sitio. Al realizar pruebas efectivas, se pueden identificar y corregir problemas de usabilidad, diseño y rendimiento que podrían afectar la satisfacción del usuario y la efectividad del sitio.
Además, las pruebas de usuario en diseño responsive permiten validar la eficacia de las decisiones de diseño tomadas durante el proceso de desarrollo. Al obtener retroalimentación directa de los usuarios reales, se pueden confirmar las elecciones de diseño, identificar áreas de mejora y ajustar la interfaz para lograr una experiencia óptima en todos los dispositivos. Esto es especialmente relevante en un entorno en el que la diversidad de dispositivos y tamaños de pantalla es cada vez mayor.
Realizar pruebas efectivas en diseño responsive es fundamental para garantizar la usabilidad, la accesibilidad y la satisfacción del usuario en un entorno digital en constante evolución. Estas pruebas no solo ayudan a identificar y solucionar problemas, sino que también respaldan las decisiones de diseño con datos concretos, lo que contribuye a la creación de experiencias web excepcionales en cualquier dispositivo.
¿Por qué realizar pruebas de usuario en diseño responsive?

Ventajas de realizar pruebas de usuario en diseño responsive
Realizar pruebas de usuario en diseño responsive ofrece una serie de ventajas significativas para el proceso de desarrollo web. En primer lugar, permite identificar posibles problemas de usabilidad en distintos dispositivos, lo que ayuda a garantizar una experiencia óptima para todos los usuarios, independientemente del dispositivo que utilicen para acceder al sitio web.
Además, estas pruebas permiten detectar posibles errores de diseño, funcionalidad o rendimiento en diferentes tamaños de pantalla y dispositivos, lo que contribuye a la creación de un sitio web verdaderamente adaptable y amigable para el usuario. Al realizar pruebas de usuario en diseño responsive, los desarrolladores pueden obtener retroalimentación valiosa que les permite ajustar y mejorar la apariencia y el funcionamiento del sitio en función de las necesidades y expectativas reales de los usuarios.
Por último, las pruebas de usuario en diseño responsive ayudan a optimizar el tiempo y los recursos, al identificar y corregir posibles problemas antes del lanzamiento del sitio. Esto puede resultar en ahorros significativos en costos de desarrollo y en una reducción del tiempo de comercialización, lo que permite que el sitio esté disponible para los usuarios lo antes posible.
Impacto en la experiencia del usuario
El diseño responsive es fundamental para ofrecer una experiencia de usuario consistente y de alta calidad en todos los dispositivos. Al realizar pruebas de usuario en diseño responsive, se puede garantizar que la experiencia de navegación y uso del sitio web sea fluida y efectiva, independientemente del dispositivo que se esté utilizando. Esto contribuye a generar confianza y satisfacción en los usuarios, lo que a su vez puede traducirse en un mayor compromiso, interacción y lealtad hacia el sitio.
Además, al optimizar el diseño y la funcionalidad para diferentes dispositivos, se puede mejorar la retención de usuarios, reducir la tasa de rebote y aumentar el tiempo de permanencia en el sitio. Estos factores son fundamentales para el éxito de cualquier sitio web, ya que contribuyen a una mayor participación de los usuarios y a la consecución de los objetivos establecidos, ya sea la generación de leads, la venta de productos o la difusión de información.
El impacto de las pruebas de usuario en diseño responsive en la experiencia del usuario es significativo, ya que contribuye directamente a la creación de un entorno en línea atractivo, funcional y accesible, que cumple con las expectativas y necesidades de los usuarios en cualquier dispositivo.
Mejora en la usabilidad y accesibilidad
La realización de pruebas de usuario en diseño responsive también conlleva mejoras sustanciales en la usabilidad y accesibilidad del sitio web. Al identificar y solucionar posibles obstáculos o dificultades que los usuarios puedan encontrar al interactuar con el sitio en diferentes dispositivos, se puede garantizar que la experiencia de uso sea intuitiva, eficiente y satisfactoria.
Estas pruebas permiten evaluar aspectos clave como la legibilidad del contenido, la facilidad de navegación, la adaptación de formularios y botones, y la interacción con elementos interactivos en pantallas táctiles, entre otros. Al abordar estas áreas, se logra no solo mejorar la experiencia del usuario, sino también hacer que el sitio sea más accesible para personas con discapacidades o necesidades especiales, lo que es fundamental para cumplir con estándares de inclusión y diversidad.
En definitiva, las pruebas de usuario en diseño responsive no solo contribuyen a la adaptabilidad del sitio web a diferentes dispositivos, sino que también tienen un impacto positivo en la usabilidad y accesibilidad, lo que resulta en un entorno en línea que es verdaderamente amigable y funcional para todos los usuarios.
Optimización del rendimiento en dispositivos móviles
La optimización del rendimiento en dispositivos móviles es fundamental para garantizar una experiencia de usuario satisfactoria. Dado que los dispositivos móviles tienen recursos limitados en comparación con las computadoras de escritorio, es crucial que los sitios web sean rápidos y eficientes en este entorno.
Para lograr una óptima optimización del rendimiento en dispositivos móviles, es importante minimizar el uso de recursos, como imágenes pesadas o scripts innecesarios. La compresión de imágenes, el uso de CSS y JavaScript minimizados, y la carga asíncrona de recursos son algunas de las técnicas clave para mejorar el rendimiento en dispositivos móviles. Además, la implementación de técnicas de almacenamiento en caché y la eliminación de redirecciones innecesarias pueden contribuir significativamente a la velocidad de carga de la página en dispositivos móviles.
Es fundamental realizar pruebas exhaustivas de rendimiento en una variedad de dispositivos móviles para identificar cuellos de botella y áreas de mejora. Las herramientas de desarrollo de los navegadores y plataformas de pruebas de rendimiento en línea pueden ayudar a evaluar el rendimiento de un sitio web en diferentes dispositivos móviles y a identificar oportunidades para optimización.
Técnicas efectivas para realizar pruebas de usuario en diseño responsive

Las pruebas de usuario en diseño responsive son fundamentales para garantizar una experiencia óptima en diferentes dispositivos y plataformas. A continuación, exploraremos cómo y por qué llevar a cabo estas pruebas de manera efectiva.
Selección de dispositivos y plataformas
Al realizar pruebas de usuario en diseño responsive, es crucial seleccionar una amplia gama de dispositivos y plataformas. Esto incluye teléfonos móviles, tabletas, computadoras portátiles y de escritorio, así como diferentes sistemas operativos como iOS, Android y Windows. Es importante tener en cuenta las versiones más utilizadas de cada sistema operativo, ya que estas pueden influir en la visualización y funcionalidad del diseño responsive.
Además, es fundamental considerar las variaciones de tamaño de pantalla y resolución, ya que estos factores impactarán en la forma en que se visualiza el diseño en distintos dispositivos. La diversidad en la selección de dispositivos y plataformas garantizará que las pruebas de usuario sean representativas y exhaustivas.
Diseño y ejecución de escenarios de prueba
Una vez seleccionados los dispositivos y plataformas, es necesario diseñar escenarios de prueba que reflejen el uso real que los usuarios harán del sitio web o la aplicación. Estos escenarios deben abarcar diferentes tareas y situaciones, como la navegación por el sitio, la interacción con formularios, la realización de compras, entre otros. Es importante simular condiciones reales para que las pruebas sean efectivas y proporcionen información valiosa sobre la usabilidad del diseño responsive.
La ejecución de los escenarios de prueba debe llevarse a cabo de manera meticulosa, registrando las interacciones y observando cualquier dificultad o inconsistencia en la experiencia del usuario. Es recomendable realizar pruebas tanto con usuarios internos como externos, ya que estos enfoques pueden revelar diferentes perspectivas y áreas de mejora.
Es crucial documentar cuidadosamente los resultados de las pruebas, incluyendo cualquier problema encontrado y las reacciones de los usuarios al interactuar con el diseño responsive. Esta información será fundamental para guiar las mejoras y ajustes necesarios.
Recopilación y análisis de datos
Una vez completadas las pruebas de usuario, es esencial recopilar y analizar los datos obtenidos. Esto incluye la identificación de patrones de comportamiento, áreas de fricción o confusión, así como sugerencias o comentarios de los usuarios. El uso de herramientas de análisis especializadas puede facilitar este proceso, proporcionando métricas concretas sobre la experiencia del usuario en diferentes dispositivos y plataformas.
El análisis de datos permitirá identificar áreas de mejora y optimización en el diseño responsive, brindando información valiosa para futuras iteraciones del proyecto. Además, estos datos pueden ser utilizados para respaldar decisiones de diseño y desarrollo, asegurando que se aborden las necesidades y preferencias reales de los usuarios.
Implementación de cambios y mejoras
Una vez que se han recopilado los datos de las pruebas de usuario en el diseño responsive, es fundamental implementar los cambios y mejoras necesarios. Este proceso implica analizar detenidamente los resultados obtenidos durante las pruebas y tomar decisiones informadas sobre qué ajustes son necesarios para optimizar la experiencia del usuario.
Es importante priorizar los cambios identificados según su impacto en la experiencia del usuario y la viabilidad de su implementación. Algunos cambios pueden ser rápidos de implementar, mientras que otros pueden requerir una revisión más profunda del diseño y la estructura del sitio web. Es crucial establecer un plan claro para la implementación de cambios, asignando responsabilidades y plazos para asegurar que se lleven a cabo de manera efectiva.
Una vez que los cambios han sido implementados, es fundamental realizar pruebas adicionales para validar que las mejoras hayan tenido el impacto deseado en la experiencia del usuario. Este ciclo de pruebas, implementación de cambios y validación es clave para garantizar que el diseño responsive evolucione de manera efectiva y continúe satisfaciendo las necesidades y expectativas de los usuarios.
Consideraciones importantes al realizar pruebas de usuario en diseño responsive

Adaptación a diferentes tamaños de pantalla
La adaptación a diferentes tamaños de pantalla es un aspecto fundamental en el diseño responsive. Al realizar pruebas de usuario, es crucial evaluar cómo se comporta el diseño en dispositivos con distintas resoluciones, desde pantallas pequeñas de teléfonos móviles hasta monitores de escritorio de gran tamaño. Es importante verificar que todos los elementos de la interfaz se ajusten correctamente y que la experiencia del usuario sea consistente en todos los dispositivos.
Algunos aspectos a tener en cuenta durante las pruebas de usuario incluyen la legibilidad del texto, la disposición de los elementos y la navegación a través de los distintos menús y secciones. Estas pruebas permitirán identificar posibles problemas de diseño que afecten la usabilidad en diferentes tamaños de pantalla.
Es fundamental comprender que la gran variedad de dispositivos existentes en el mercado hace que estas pruebas sean esenciales para garantizar una experiencia óptima para todos los usuarios, independientemente del dispositivo que utilicen para acceder al sitio web.
Velocidad de carga y rendimiento
La velocidad de carga y el rendimiento son aspectos críticos en el diseño responsive, especialmente teniendo en cuenta el aumento del tráfico web desde dispositivos móviles. Durante las pruebas de usuario, es necesario evaluar el tiempo que tarda en cargarse el sitio en diferentes dispositivos y conexiones a internet.
Además, es imprescindible comprobar que el rendimiento del sitio se mantenga óptimo en todos los dispositivos, evitando tiempos de carga excesivamente largos que puedan afectar la experiencia del usuario. Estas pruebas permitirán identificar posibles cuellos de botella en el rendimiento y tomar las medidas necesarias para optimizar la velocidad de carga en cada tipo de dispositivo.
La optimización del rendimiento no solo mejora la experiencia del usuario, sino que también tiene un impacto positivo en el posicionamiento del sitio en los motores de búsqueda, ya que la velocidad de carga es un factor determinante en el algoritmo de Google.
La interacción táctil y la navegación intuitiva son aspectos que cobran especial relevancia en el diseño responsive, dado el uso predominante de dispositivos móviles con pantallas táctiles. Durante las pruebas de usuario, es crucial evaluar la facilidad con la que los usuarios pueden interactuar con los elementos del sitio, como botones, menús desplegables y formularios, a través de pantallas táctiles.
Además, es fundamental verificar la navegación del sitio en dispositivos móviles, asegurándose de que la estructura de menús y la disposición de los contenidos faciliten la exploración del sitio de manera intuitiva. Estas pruebas permitirán identificar posibles obstáculos en la interacción táctil y la navegación, y tomar las medidas necesarias para optimizar la experiencia del usuario en dispositivos móviles.
Las pruebas de usuario en diseño responsive son esenciales para garantizar que un sitio web ofrezca una experiencia óptima en una amplia variedad de dispositivos, manteniendo la usabilidad, el rendimiento y la interacción táctil como prioridades fundamentales en el proceso de diseño y desarrollo.
La compatibilidad con distintos navegadores y sistemas operativos es fundamental al realizar pruebas de usuario en diseño responsive. Dado que los usuarios acceden a los sitios web desde una variedad de dispositivos y plataformas, es crucial garantizar que la experiencia del usuario sea consistente en todos los escenarios. Esto implica probar el diseño responsive en una amplia gama de navegadores, como Chrome, Firefox, Safari, Edge, entre otros, y en diferentes sistemas operativos, como Windows, macOS, iOS, Android y Linux.
Realizar pruebas exhaustivas en distintos navegadores y sistemas operativos permite identificar posibles problemas de visualización, funcionalidad o rendimiento que podrían surgir en entornos específicos. De esta manera, se pueden corregir y optimizar los diseños para garantizar una experiencia óptima para todos los usuarios, independientemente del dispositivo o del navegador que utilicen para acceder al sitio web.
Además, es importante tener en cuenta las versiones antiguas de los navegadores más utilizados, ya que algunos usuarios aún podrían estar utilizando versiones obsoletas. La compatibilidad con versiones antiguas de navegadores y sistemas operativos puede representar un desafío adicional, pero es esencial para brindar una experiencia consistente y de calidad a todos los visitantes del sitio web.
Errores comunes en las pruebas de usuario en diseño responsive

Las pruebas de usuario en el diseño responsive son fundamentales para garantizar una experiencia óptima en todos los dispositivos. Sin embargo, existen errores comunes que pueden comprometer la efectividad de estas pruebas y, en consecuencia, la calidad del diseño final. A continuación, se presentan tres de los errores más frecuentes en las pruebas de usuario en diseño responsive y cómo evitarlos.
Falta de representatividad de la muestra de usuarios
Uno de los errores más graves en las pruebas de usuario en diseño responsive es la falta de representatividad de la muestra de usuarios. Es fundamental asegurarse de que los participantes en las pruebas abarquen un espectro diverso de dispositivos, sistemas operativos, navegadores y perfiles de usuarios. De lo contrario, los resultados de las pruebas podrían sesgarse, lo que llevaría a decisiones de diseño inadecuadas.
Para evitar este error, es recomendable realizar un análisis detallado del mercado objetivo y seleccionar participantes que reflejen la diversidad de usuarios reales. Además, es importante considerar la inclusión de usuarios con discapacidades, ya que el diseño responsive debe ofrecer una experiencia accesible para todos.
Importancia de la diversidad de dispositivos y perfiles de usuarios
La diversidad de dispositivos y perfiles de usuarios en las pruebas de diseño responsive es crucial para identificar posibles problemas de compatibilidad y usabilidad en distintos contextos. Al incluir una muestra representativa de usuarios, se obtienen insights más precisos que permiten optimizar el diseño para una amplia gama de situaciones reales.
Consideraciones sobre la accesibilidad
La inclusión de usuarios con discapacidades en las pruebas de diseño responsive no solo es una práctica ética, sino que también contribuye a identificar barreras de accesibilidad y mejorar la experiencia para todos los usuarios. La diversidad en las pruebas de usuario es un pilar fundamental para el diseño inclusivo y efectivo.
Mal diseño de los escenarios de prueba
Otro error frecuente en las pruebas de usuario en diseño responsive es el mal diseño de los escenarios de prueba. Es fundamental que los escenarios planteados reflejen situaciones reales en las que los usuarios interactuarán con el diseño responsive. Si los escenarios son artificiales o poco representativos, los resultados de las pruebas carecerán de relevancia práctica.
Para evitar este error, es recomendable involucrar a profesionales de la psicología del usuario o la investigación de mercado en la definición de escenarios de prueba. Además, es importante considerar la diversidad de contextos de uso, desde entornos con alta luminosidad hasta situaciones de baja conectividad o alta carga de trabajo.
Participación de expertos en la definición de escenarios
La colaboración con expertos en psicología del usuario y experiencia de usuario en la definición de escenarios de prueba garantiza que estos sean relevantes, realistas y representativos de las situaciones cotidianas de los usuarios. El diseño de escenarios de prueba es un aspecto crítico para obtener resultados significativos en las pruebas de diseño responsive.
Consideración de contextos diversos
Tener en cuenta la diversidad de contextos de uso, desde entornos de alta exigencia cognitiva hasta condiciones de conectividad limitada, enriquece la validez de las pruebas y permite identificar posibles fallos en el diseño responsive en una amplia gama de situaciones reales.
Insuficiente análisis de datos y retroalimentación
Finalmente, un error común en las pruebas de usuario en diseño responsive es el análisis insuficiente de datos y la falta de retroalimentación detallada por parte de los participantes. Simplemente recopilar datos no es suficiente; es necesario realizar un análisis profundo de los resultados y recabar retroalimentación cualitativa que permita comprender las experiencias y necesidades de los usuarios.
Para evitar este error, es recomendable contar con profesionales especializados en análisis de datos y experiencia de usuario para interpretar los resultados de las pruebas. Además, se debe fomentar la participación activa de los usuarios durante y después de las pruebas, de manera que puedan expresar sus impresiones, dificultades y sugerencias de mejora de forma detallada.
Importancia del análisis cualitativo de la retroalimentación
El análisis cualitativo de la retroalimentación de los usuarios brinda insights valiosos sobre aspectos subjetivos de la experiencia, como emociones, frustraciones y expectativas. Esta información complementa los datos cuantitativos y permite comprender a profundidad la interacción de los usuarios con el diseño responsive.
Participación activa de los usuarios
La participación activa de los usuarios durante y después de las pruebas es fundamental para recabar retroalimentación detallada y enriquecer el análisis de los resultados. La voz del usuario es una fuente invaluable de información para la optimización del diseño responsive.
Falta de implementación de mejoras basadas en los resultados
Una de las situaciones más comunes que surgen después de realizar pruebas de usuario en el diseño responsive es la falta de implementación de mejoras basadas en los resultados. A veces, las empresas o equipos de desarrollo pueden pasar por alto o subestimar los hallazgos y recomendaciones obtenidos de las pruebas. Esto puede deberse a la falta de recursos, tiempo o simplemente a una resistencia al cambio. Sin embargo, es crucial comprender que las pruebas de usuario brindan información valiosa para mejorar la experiencia del usuario y, por ende, la efectividad y éxito del diseño responsive.
La falta de implementación de mejoras basadas en los resultados de las pruebas de usuario puede llevar a oportunidades perdidas para optimizar la usabilidad, la accesibilidad y la satisfacción del usuario. Es fundamental que los equipos de desarrollo y diseño web reconozcan la importancia de actuar sobre los hallazgos de las pruebas de usuario, priorizando las mejoras identificadas y asegurándose de que se incorporen en el diseño responsive. De lo contrario, se corre el riesgo de mantener deficiencias o problemas que podrían afectar negativamente la experiencia del usuario y, en última instancia, la efectividad del sitio web o la aplicación.
Para evitar la falta de implementación de mejoras basadas en los resultados de las pruebas de usuario, es fundamental establecer un proceso claro y efectivo para la revisión, priorización y ejecución de las recomendaciones. Además, es importante fomentar una cultura interna que valore la retroalimentación de los usuarios y esté comprometida con la mejora continua del diseño y la experiencia del usuario en entornos responsive.
Conclusión

Importancia de integrar pruebas de usuario en diseño responsive
Las pruebas de usuario desempeñan un papel fundamental en el proceso de diseño de sitios web responsivos. Al realizar pruebas de usuario en diferentes dispositivos y tamaños de pantalla, los diseñadores y desarrolladores pueden identificar problemas de usabilidad y experiencia del usuario que de otra manera podrían pasar desapercibidos. Esto es especialmente relevante en un entorno en el que la diversidad de dispositivos y resoluciones es cada vez mayor. Las pruebas de usuario permiten detectar posibles dificultades de navegación, problemas de legibilidad, fallos de diseño y otros obstáculos que podrían afectar la efectividad y la satisfacción del usuario.
Al integrar pruebas de usuario en el proceso de diseño responsive, se obtiene retroalimentación directa de los usuarios reales, lo que contribuye a la identificación temprana de problemas y a la elaboración de soluciones efectivas. Esto a su vez ayuda a garantizar que el diseño final sea intuitivo, accesible y satisfactorio para todos los usuarios, independientemente del dispositivo que utilicen.
Las pruebas de usuario en diseño responsive son una herramienta invaluable para optimizar la experiencia del usuario en diferentes dispositivos, lo que a su vez contribuye a la efectividad y el éxito del proyecto web.
Mejora continua para la satisfacción del usuario y el éxito del proyecto
La integración de pruebas de usuario en el diseño responsive no solo se trata de identificar problemas, sino también de impulsar una mejora continua. Al recopilar y analizar los comentarios y comportamientos de los usuarios durante las pruebas, los equipos de diseño y desarrollo pueden identificar áreas de oportunidad para perfeccionar la interfaz y la experiencia del usuario.
Este enfoque de mejora continua no solo beneficia a los usuarios finales, sino que también contribuye al éxito general del proyecto web. Al implementar ajustes basados en los resultados de las pruebas de usuario, se puede lograr un diseño responsive más efectivo y atractivo, lo que a su vez puede traducirse en mayores tasas de conversión, retención de usuarios y satisfacción general del cliente.
Las pruebas de usuario en diseño responsive no solo son un medio para identificar y solucionar problemas, sino que también representan una oportunidad para perfeccionar y optimizar la experiencia del usuario, con el fin de lograr el máximo impacto y éxito del proyecto web.
Preguntas frecuentes
1. ¿Por qué son importantes las pruebas de usuario en el diseño responsive?
Las pruebas de usuario son cruciales para garantizar una experiencia de usuario óptima en diferentes dispositivos y tamaños de pantalla.
2. ¿En qué consisten las pruebas de usuario en el diseño responsive?
Las pruebas de usuario en el diseño responsive implican evaluar la usabilidad y el rendimiento de un sitio web en diversos dispositivos, como teléfonos móviles, tabletas y computadoras de escritorio.
3. ¿Cuándo se deben realizar las pruebas de usuario en el diseño responsive?
Es recomendable realizar pruebas de usuario en el diseño responsive durante el proceso de desarrollo y cada vez que se realicen cambios significativos en la interfaz o el diseño.
4. ¿Cuáles son los beneficios de realizar pruebas de usuario en el diseño responsive?
Las pruebas de usuario en el diseño responsive ayudan a identificar problemas de usabilidad, mejorar la adaptabilidad del sitio y aumentar la satisfacción del usuario.
5. ¿Qué herramientas se pueden utilizar para realizar pruebas de usuario en el diseño responsive?
Entre las herramientas más utilizadas se encuentran BrowserStack, CrossBrowserTesting y Responsive Design Checker, que permiten simular el comportamiento del sitio en varios dispositivos.
Reflexión final: La importancia de las pruebas de usuario en diseño responsive
En la era digital actual, donde la experiencia del usuario es fundamental para el éxito de cualquier plataforma en línea, las pruebas de usuario en diseño responsive se vuelven más relevantes que nunca.
La adaptabilidad y accesibilidad de un sitio web o una aplicación influyen directamente en la interacción de las personas con la tecnología que utilizan a diario "La verdadera innovación surge de resolver un problema que todos enfrentan en el mundo real"
.
Te invito a reflexionar sobre cómo la implementación efectiva de pruebas de usuario en diseño responsive puede marcar la diferencia en la experiencia de tus usuarios, y cómo, al aplicar estas técnicas, estás contribuyendo a un entorno digital más inclusivo y satisfactorio para todos.
¡Gracias por ser parte de la comunidad MaestrosWeb!
Querido lector, tu apoyo y compromiso con MaestrosWeb nos ayudan a seguir creando contenido valioso como este artículo sobre pruebas de usuario en diseño responsive. Te invitamos a compartir tus experiencias y consejos sobre este tema en tus redes sociales, inspirando a otros a profundizar en este importante aspecto del diseño web. Si tienes ideas para futuros artículos, ¡nos encantaría escucharlas! Explora más contenido en nuestra web y cuéntanos, ¿te han sido útiles las pruebas de usuario en diseño responsive?
 Microinteracciones en UI: Detalles que Marcan la Diferencia en la Experiencia de Usuario
Microinteracciones en UI: Detalles que Marcan la Diferencia en la Experiencia de Usuario Mejora Continua: Cómo Recibir Retroalimentación para Avanzar en Tu Carrera
Mejora Continua: Cómo Recibir Retroalimentación para Avanzar en Tu Carrera Animaciones que aportan: Cómo y cuándo usarlas en diseño UX/UI
Animaciones que aportan: Cómo y cuándo usarlas en diseño UX/UISi quieres conocer otros artículos parecidos a Pruebas de Usuario en Diseño Responsive: Cómo y Por Qué Realizarlas Efectivamente puedes visitar la categoría Desarrollo Responsive y Móvil.
Deja una respuesta

Articulos relacionados: